Spis treści
CTA, czyli angielskie Call to action, to link w formie przycisku. Jego zadaniem jest zachęcenie odbiorcy do kliknięcia i wywołanie określonego działania w mailingu lub na stronie internetowej. Po jego kliknięciu użytkownik przeniesiony zostaje w miejsce docelowe. Może to być landing page, podstrona z ofertą czy karta z formularzem zapisu. CTA używamy więc często i w różnorodnych miejscach. Ale zapominamy przy tym, że tylko dobrze zaprojektowany button wywoła pożądane działania. Poniżej kilka wskazówek, jakimi warto kierować się podczas przygotowania skutecznego CTA.
Położenie CTA
Nie ukrywajmy wezwania do działania! Z pewnością nie przestraszymy użytkownika rzucającym się w oczy przyciskiem, za to skutecznie zwrócimy jego uwagę. Na stronie internetowej zadbajmy o jego dobre umiejscowienie. Starajmy się umieszczać go w obszarze Above the fold, czyli w strefie widocznej na ekranie zaraz po załadowaniu się obrazu w przeglądarce — bez konieczności przewijania. Jest to obszar, na którym skupia się 80% uwagi odbiorcy. Warto to wykorzystać.
Kolor przycisku
Warto poświęcić chwilę przed wybraniem koloru naszego CTA. Powinien rzucać się w oczy, ale też być spójny z identyfikacją graficzną marki. Liczy się także dobrze dobrany kontrast. Kolory mają ogromny wpływ na zachowania konsumenckie [1]. I tak na przykład niebieski wzbudza zaufanie, a pomarańczowy wywołuje pośpiech. Ale umieszczenie niebieskiego buttona na Facebooku nie przyniesie zamierzonych efektów, a przycisk pozostanie niezauważony.
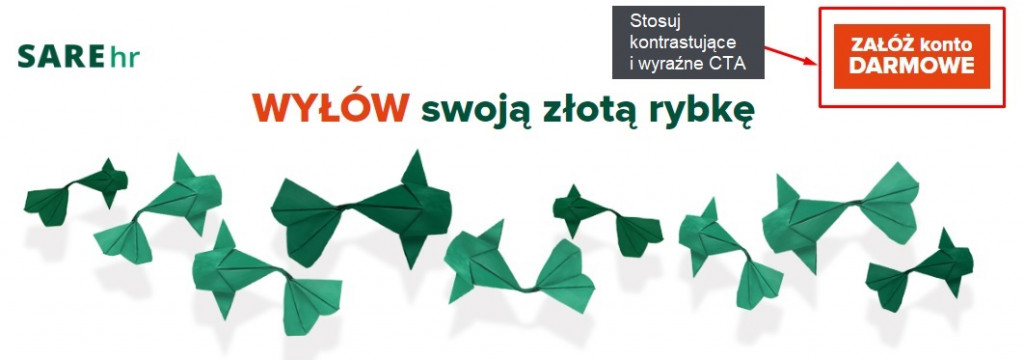
Obraz 1. Przykład skutecznego CTA – kolor kontrastujący (pomarańczowy) do koloru wiodącego (zielonego), jednak spójny z identyfikacją graficzną marki. Położenie buttona w prawidłowym obszarze Above the fold. Źródło: SAREhr.
Wygląd ma znaczenie
Estetyka jest bardzo istotna. Najnowsze trendy sprzyjają minimalizmowi. Królują proste kształty, brak gradientów i cieni. To podoba się użytkownikom. Według badań agencji marketingowych [2] nagłówki oraz nazwy pisane dużymi literami wydają się atrakcyjniejsze, ale pozory mylą! Duże litery czyta się średnio 10% dłużej. Ponadto 90% osób uważa, że to małe litery są bardziej czytelne. Trend ten widoczny jest w różnych miejscach w sieci, m. in. w nowoczesnych logach firm dopasowanych do oczekiwań współczesnego odbiorcy.
Spójna komunikacja
Spójność komunikacji marketingowej dotyczy również CTA. Przycisk powinien być dopasowany wizualnie do strony, na której jest umieszczany. Liczy się każdy detal, jak zaokrąglenia, figury geometryczne czy odcienie. Ale nie zapominajmy o spójności z treścią. Jeśli zachęcamy do zapisu do newslettera, nie możemy korzystać z rozkaźnika „kup teraz”. Komunikat na buttonie zawsze musi być dopasowany do kontekstu.
Jeden do jeden
Sztandarowym zadaniem marketera jest skupianie uwagi użytkownika, a nie jej rozpraszanie. To samo tyczy się zachęcającego CTA. Dlatego na jednej stronie, podstronie czy w jednym mailu powinien znajdować się tylko jeden przycisk wzywający do działania. Dzięki temu odbiorca otrzymuje jasną instrukcję, co może zrobić. Jeśli treści na stronie są bardziej obszerne, możemy powtórzyć przycisk. Ważne jednak, by był to jednolity przekaz.
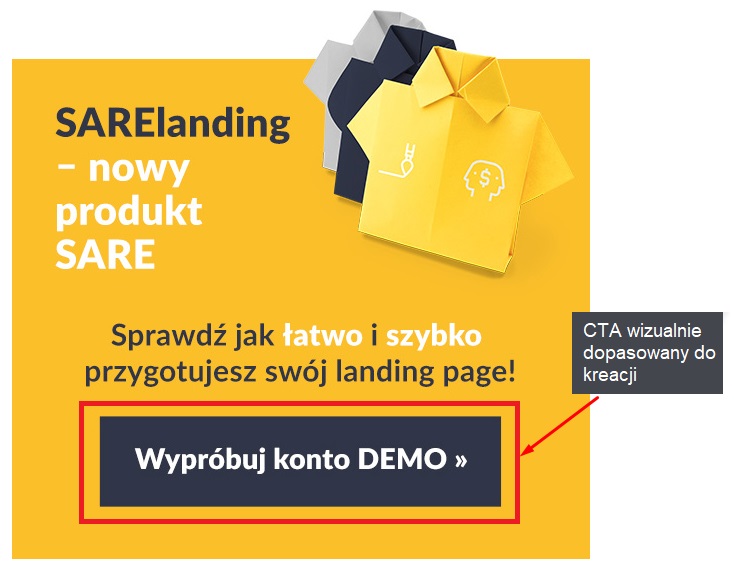
Obraz 2. Przykład zastosowania spójnej komunikacji – przycisk dopasowany wizualnie do kreacji. Tylko jeden button CTA w całym mailingu. Źródło: SARElanding.
Język korzyści
Używanie języka korzyści w marketingu jest oczywiste. Ale warto wypróbować go także w naszym CTA. Jak wykazały badania, uwzględnienie korzyści w przycisku może zwiększyć konwersję o prawie 15% [3]. Przetestujmy to w swoim biznesie! Wykorzystajmy to, co użytkownik może zyskać, naciskając button, np. „naucz się więcej”, „uzyskaj dostęp” zamiast „zobacz” czy „pobierz”.
Pierwsza osoba — bo klient jest najważniejszy
Użycie osobowej formy zamiast rozkazu może zwiększyć konwersję nawet o 28% [4]. Zastąpmy „pobierz” przyciskiem „pobieram bezpłatny e-book”, aby się o tym przekonać! Konsument skupia się na sobie i swoich potrzebach. Jak wyjść mu naprzeciw? Testy firmy Unbounce wykazały, że prosta zmiana przycisku z „twoje” na „moje” spowodowała 90% większą konwersję [5]. To imponujący wynik! Pilnujmy jednak, by CTA ograniczało się maksymalnie do 3 wyrazów. Nie mamy dużo czasu, by zainteresować użytkownika, dlatego nie marnujmy go na zbędne słowa.
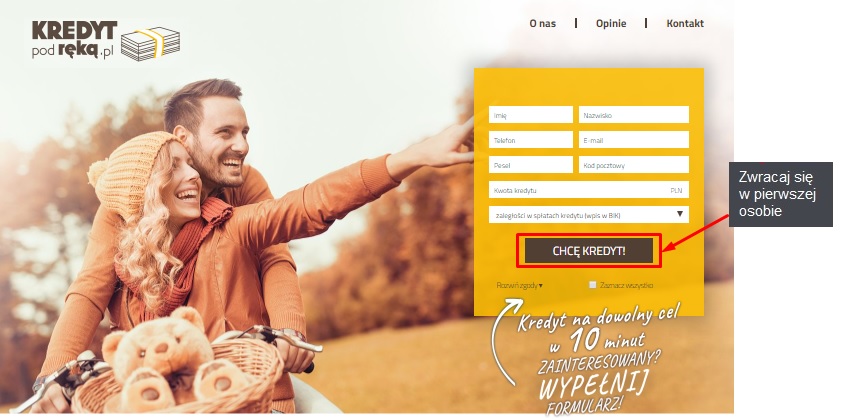
Obraz 3. Przykład skutecznego CTA z krótkim komunikatem w pierwszej osobie. Źródło: RynekFinansowy.info
Responsywność
Musimy być pewni, że nasza strona jest czytelna i responsywna. Dzięki temu jej wygląd i układ dostosowuje się automatycznie do okna przeglądarki urządzenia, na którym jest wyświetlana. To podstawowy warunek, by CTA nie zostało przeoczone przez użytkowników tabletów czy smartfonów. Dobrze zaprojektowana witryna czy mailing są przyjazne dla odbiorców, nie irytują zbyt małymi literami, nie zmuszają do poszukiwania poszczególnych elementów.
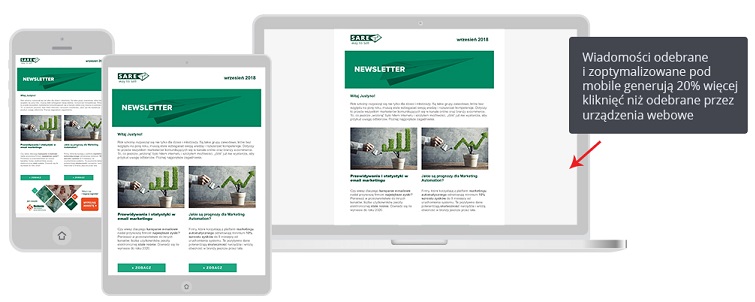
Obraz 4. Przykład responsywnego, dobrze przygotowanego mailingu. Archiwum SARE.
Właściwe przekierowanie
Przed zaproszeniem użytkowników do użycia CTA musimy mieć pewność, że odsyła ono we właściwe miejsce. Błąd na tym poziomie może wywołać konsternację. Taka dezorientacja sprawi, że stracimy szansę na powodzenie dalszych działań. Klient nie będzie wiedział, co ma robić i z pewnością nie powtórzy swojej akcji.
Testy A/B
Na koniec — jednak nie mniej ważna od pozostałych — kwestia. Jak wszystkie komunikaty — dobre CTA również wymaga testowania. Badania należy przeprowadzić kilkukrotnie. Warto także zaangażować znajomych, którzy dadzą nam jasny feedback, dlaczego dana odsłona przekonała ich bardziej. Porównanie pozwala jednoznacznie stwierdzić, która wersja jest skuteczniejsza.
Masz pytania o email marketing?
Napisz do nas!
Zarekomendujemy Ci właściwe działania
[email protected]